webkit 2.02 : transformations, transitions, gradients et filter
Allez à webkit par le menu Plugins.
Si le menu Plugins est vide, ou ne contient pas le plugin :
|
|
| Aide en ligne. | Importe depuis le Presse-Papier les instructions css. | ||
| Efface tout. | Copie dans le Presse-Papier les instructions générées. | ||
| Crée une page de test permettant de visualiser l'effet. | |||
Transformations CSS 2D

| Activation et choix du point d'origine de la transformation. Peut-être saisie ou généré à partir du menu local à droite du champ. | menu local origine. | ||
| Activation et choix de la transformation à saisir, reflété par une icone spécifique. | champs de saisie d'un paramètre en x ou en y, avec menu d'unité pour les angles. |
||
| Génère les commandes CSS en mode matrix, plus compact. | Pseudo-block visualisant les transformations saisies hors translates. |
Le point de transformation de l'élément est spécifié par la propriété CSS transform-origin.
Exemple :
transform-origin : center center;
transform-origin : 0 0;
transform-origin : 45px 45px;
La fonction rotate() permet d'effectuer la rotation d'un élément.
Exemple :
transform : rotate(20deg);
transform : rotate(-50deg);
Arguments :
angle : nombre suivi d'une unité CSS d'angle (deg, rad, grad, turn). La rotation est dans le sens horaire si l'angle est positif, en sens inverse s'il est négatif.
La fonction skew() permet d'incliner horizontalement et verticalement un élément.
Exemple :
transform : skew(20deg, 2deg);
transform : skew(20deg);
Arguments :
X,Y : X est un nombre représentant la distorsion horizontale suivi d'une unité d'angle CSS (deg, rad, grad, turn); Y est un nombre représentant la distorsion verticale suivi d'une unité CSS d'angle.
X : un nombre seul suivi d'une unité d'angle CSS. Revient à faire X,0.
Si la valeur de X ou Y est égale à 0 suivie d'une unité d'angle, c'est la forme d'origine.
X et Y est une valeur comprise (en degrés) entre -360deg et 360deg.
La fonction translate() déplace horizontalement et verticalement un élément par rapport à sa position d'origine.
Exemple :
transform : translate(20px, 2em);
transform : translate(20px);
Arguments :
X,Y : X est un nombre représentant la translation horizontale suivi d'une unité de longueur absolue (px,em) ou relative (%). Idem pour Y qui représente la translation verticale.
Calcul des valeurs en % :
Pour X, la valeur est calculée en fonction de la propriété «width» de son parent, pour Y, en fonction de la propriété «height» de son parent.
La fonction scale() permet de mettre à l'échelle d'un élément.
transform : scale(2, 2); /* Agrandissement */
transform : scale(2); /* Agrandissement */
transform : scale(1, 1); /* Pas de changement d'échelle */
transform : scale(0.5); /* Réduction */
Arguments :
X,Y : X est un nombre représentant le coefficient de dilatation de la longueur (width) et Y celui de la hauteur (height).
X nombre seul : s'applique à la longueur et à la hauteur.
Transitions css

Syntaxe formelle
Une transition est composée d'une liste de transition élémentaires séparées par une virgule.
transition-élémentaire = [ propriété-changée ] | durée-transition | nomfonction-timing-transition | délai-transition
Toutes ces propriétés sont facultatives.
- propriété-changée : all, valeur (ex: background: blue) ou nom de propriété CSS.
- durée-transition : temps en secondes
- nomfonction-timing-transition : linear, ease, ease-in, ease-out, ease-in-out, cubic-bezier(number, number, number, number), step-start, step-end, steps(integer[, [ start, end ] ], frames(integer)
- délai-transition : temps en secondes
Exemple :
juin
20:45
.date:hover { background: rgba(255,238,3,0.3); transform:rotate(0deg); } rotation inverse immédiate…
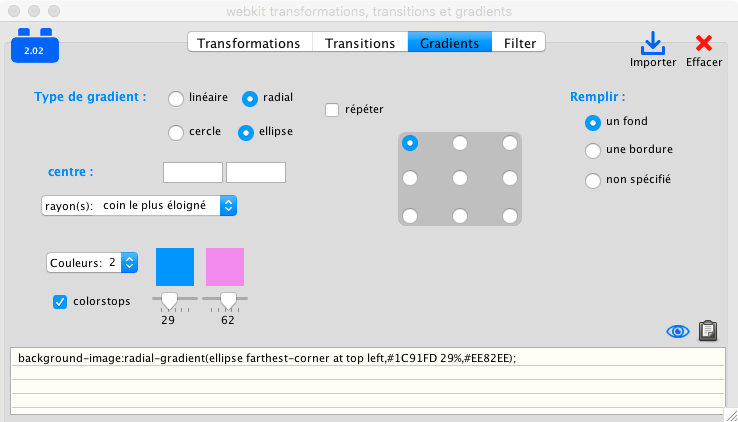
Gradients css
Le gradient permet de créer un fond dégradé entre deux ou plusieurs couleurs.
Boutons communs à l'ensemble des gradients :
Choix du gradient :

Choisir un type linéaire ou radial, éventuellement répétitif.
Choix de couleurs à mélanger :

Choisir le nombre de couleurs (minimum 2).
Pour chaque couleur, un contrôle permet de sélectionner un couleur et, pour un dégradé radial, de préciser le pourcentage représenté par son rayon dans l'élément.
Gradient linéaire :

Paramètres d'un linear-gradient :
- direction : angle ou mot clé; facultatif, la valeur par défaut est top. L'angle est un numérique positif ou négatif suivi d'une unité d'angle deg (degré), il spécifie l'inclinaison de votre dégradé par exemple si vous voulez un dégradé en diagonale. Le mot clé, précise le sens du dégradé. Pour un dégradé horizontal vous pouvez utiliser left ou right et pour un dégradé vertical top ou bottom. Vous pouvez aussi faire un left top pour un dégradé en diagonale.
- liste de couleurs : représente l'ensemble des couleurs en dégradé. Chaque couleur est séparée par une virgule.
Gradient radial :

Syntaxe :
radial-gradient = radial-gradient([ [ shape || size ] [ at position ]? , | at position, ]? color-stop [ , color-stop ])
Arguments :
- shape : forme circulaire ou elliptique ; si la forme est omise, la forme par défaut est un cercle si la taille est d'une seule longueur, et une ellipse sinon.
- size : taille de la forme du dégradé. Si elle est omise, la valeur par défaut est le coin le plus éloigné. Il peut être donné explicitement ou par mot-clé. Si la forme est une ellipse, ses axes sont alignés avec les axes horizontal et vertical.
Mots-clés pour size :- closest-side : La forme finale est dimensionnée de manière à ce qu'elle corresponde exactement au côté de la boîte de dégradé le plus proche du centre du dégradé. Si la forme est une ellipse, elle rencontre exactement le côté le plus proche dans chaque dimension.
- farthest-side : Identique au côté le plus proche, sauf que la forme finale est dimensionnée en fonction du ou des côtés les plus éloignés.
- closest-corner : La forme finale est dimensionnée de façon à ce qu'elle passe par le coin de la boîte de dégradé le plus proche du centre du dégradé. Si la forme est une ellipse, la forme finale reçoit le même rapport d'aspect qu'elle aurait si le côté le plus proche était spécifié.
- farthest-corner : Identique à l'angle le plus proche, sauf que la forme finale est dimensionnée en fonction de l'angle le plus éloigné. Si la forme est une ellipse, la forme finale reçoit le même rapport d'aspect que si le côté le plus éloigné était spécifié.
- Si la forme est spécifiée sous forme de cercle ou est omise, la taille peut être indiquée par une unité de longueur donnant explicitement le rayon du cercle. Les valeurs négatives sont invalides.
- position : Détermine le centre du dégradé. Si cet argument est omis, il est centré par défaut.
- color-stop : valeur de couleur suivie du pourcentage du rayon de la couleur. Séparer les color-stops par une virgule, par exemple : red 15%, white 30%, blue 100%. Les pourcentages doivent être croissants.
Filter

filter applique des effets visuels (comme le flou et la saturation) à un élément (généralement une image). On peut combiner autant de fonctions que nécessaire pour obtenir le rendu désiré.
Pour tester une série d'effets, glisser une image sur la dropzone à gauche des contrôles.
Syntaxe CSS
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
Fonctions gérées
Les fonctions attendant des valeurs en % sont gérées avec une barre de défilement horizontale.
| Effet géré | Fonction | Description |
|---|---|---|
| Luminosité | brightness(%) | Règle la luminosité de l'image. 0% rend l'image complètement noire. 100% est la valeur par défaut représentant l'état originel. Une valeur supérieure à 100% donnera un effet plus brillant. |
| Contraste | contrast(%) | Règle le contraste de l'image. 0% rendra l'image complètement grise. 100% est la valeur par défaut représentant l'état originel. Une valeur supérieure à 100% donnera un effet plus contrasté. |
| Gris | grayscale(%) | Convertit l'image en niveaux de gris. 0% est la valeur par défaut représentant l'état originel. 100% passe l'image complètement en niveaux de gris (noir et blanc). Les valeurs négatives sont interdites. |
| Inverser | invert(%) | Inverse les couleurs de l'image d'entrée. La valeur de l'argument définit la force de cette inversion. Une valeur de 100% inversera complètement les couleurs (négatif) et une valeur 0% (valeur par défaut) conservera l'image d'entrée telle quelle. Les valeurs négatives sont interdites. |
| Saturation | saturate(%) | Sature l'image. 0% désature complètement l'image. 100% est la valeur par défaut représentant l'état originel. Une valeur supérieure à 100% augmente la saturation. Les valeurs négatives sont interdites. |
| Sépia | sepia(%) | Convertit l'image en sépia. 0% est la valeur par défaut représentant l'état originel. 100% rend l'image complètement sépia. Les valeurs négatives sont interdites. |
| Opacité | opacity(%) | Le niveau d'opacité correspond à la transparence, où 0% est complètement transparent et 100% (valeur par défaut) représentant l'état originel. Les valeurs négatives sont interdites. |
| Teinte | hue-rotate(deg) | Applique à l'image une rotation de teinte sur le cercle des couleurs. Entrer un nombre de degrés. |
| Flou | blur(px) | Applique un flou gaussien à l'image avec un rayon de flou. Entrez un nombre de px. |
| Ombre portée | drop-shadow(h-shadow v-shadow blur spread color) | Applique un effet d'ombre portée à l'image. Similaire à la propriété box-shadow. exemple : filter: drop-shadow(8px 8px 10px red); Cliquer la zone pour faire apparaître un dialogue de saisie. |