Marges intérieures et extérieures, ombrage de boîte
propriétés gérées:
margin, margin-bottom, margin-left, margin-right, margin-top, padding, padding-bottom, padding-left, padding-right, padding-top, box-shadow
margin, margin-bottom, margin-left, margin-right, margin-top, padding, padding-bottom, padding-left, padding-right, padding-top, box-shadow

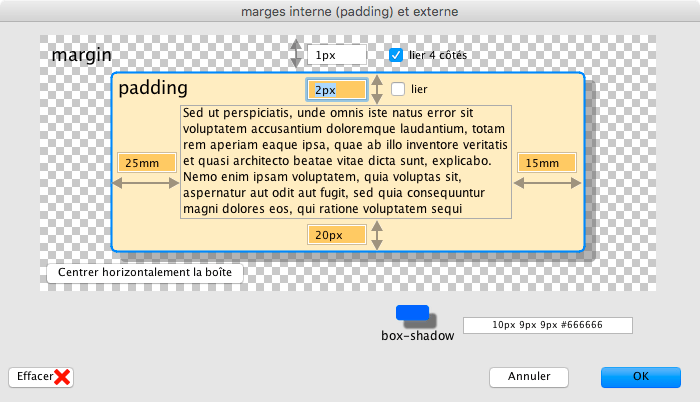
Margin et paddingLa marge (margin est l'espace situé à l'extérieur de la bordure de la boîte : exemple d'une marge de 1 pixels sur les 4 côtés.Le padding est l'espace situé entre la bordure et la zone de texte : exemple d'un espacement avec 4 valeurs distinctes. Ces deux propriétés se règlent de manière similaire dans le dialogue :
Le bouton « Centrer horizontalement la boîte » applique une valeur "auto" aux marges droite et gauche. EffacerCliquez le bouton Effacer ❌ pour effacer les réglages présents. |
exemple de paragraphe avec padding-top:2px; padding-right:12mm; padding-bottom:20px; padding-left:5mm; |
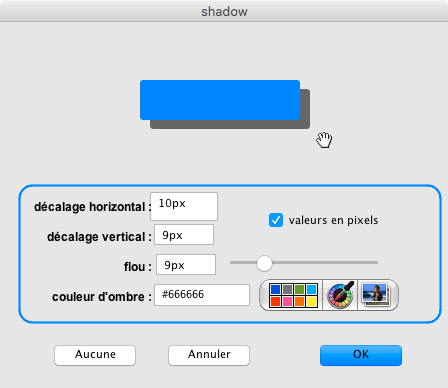
box-shadow : ombrage de boîte de texteCliquez le bouton
Entrez les valeurs dans les champs ou utilisez les contrôles :
Cliquez le bouton Aucune pour supprimer une ombre préalablement saisie. |

|