Exemple simple, pas à pas, de réalisation d'une feuille de style interne.
Création d'un nouveau Groupe de styles et choix des emplacements
 Commencez par créer un nouveau groupe de style au moyen de l'article du menu Feuille.
Commencez par créer un nouveau groupe de style au moyen de l'article du menu Feuille.
HTML Styles ouvre le dialogue permettant de localiser les emplacements (accessible ultérieurement au moyen de l'article du menu Feuille).
Dans cet exemple, La page - qui s'appelle «exemple.html» - est placée dans le répertoire «CSS2» et contiendra une feuille de style intégrée (interne); ses images sont dans le répertoire «exemple» à l'intérieur de CSS2.
Cliquez l'icone de chaque répertoire à modifier.
Le rectangle bleu placé à droite permet de recopier le premier répertoire sur les deux placés au dessous.
La feuille étant intégrée à la page, décochez la case d'option au niveau de La Liste des Sélecteurs.
Enregistrement du groupe de styles
 Enregistrez le groupe de styles au moyen du menu Fichier.
Enregistrez le groupe de styles au moyen du menu Fichier.
Création du premier sélecteur : body, fond de page
 Le sélecteur <body> permet de définir la présentation générale de la page : marges, couleurs de fond et de texte, police, etc. Les sélecteurs de niveau inférieur au <body> "héritent" de ces éléments.
Le sélecteur <body> permet de définir la présentation générale de la page : marges, couleurs de fond et de texte, police, etc. Les sélecteurs de niveau inférieur au <body> "héritent" de ces éléments.
Il est préférable de placer le nom de la police de caractères au niveau du <body> pour obtenir une présentation plus homogéne de la page : un document avec toutes sortes de polices est illisible. Vous pourrez associer aux autres sélecteurs des variantes de présentation (taille, couleur, soulignement, graisse, italiques&) de la police de base.
Cliquez le bouton ![]() de La Liste des Sélecteurs pour créer le premier sélecteur : sélectionnez "body" (fond de page) et cliquez OK.
de La Liste des Sélecteurs pour créer le premier sélecteur : sélectionnez "body" (fond de page) et cliquez OK.
Sélecteur body créé
 Le sélecteur <body> étant créé, nous allons maintenant fixer ses attributs :
Le sélecteur <body> étant créé, nous allons maintenant fixer ses attributs :
- une couleur de fond (icone
 ), puis "Couleur" dans le dialogue; dans cet exemple nous ne plaçons pas d'image de fond.
), puis "Couleur" dans le dialogue; dans cet exemple nous ne plaçons pas d'image de fond. - une famille et une variante de police (Verdana et Arial, Sans-serif) en cliquant l'icone
 .
. - une taille de police en cliquant le texte lui-même.
Couleur du fond
 Cliquez l'icone
Cliquez l'icone ![]() .
.
Dans le dialogue cliquez le bouton "Couleur de fond" pour ouvrir un sélecteur de couleur ou tapez une valeur de couleur dans le champ sur la droite : ce peut être une valeur hexa, RGB ou RGBA.
Tapez OK.
Famille de polices
 Cliquez l'icone
Cliquez l'icone ![]() .
.
Dans le dialogue, choisissez la ou les polices désirées et cliquez su le bouton ajouter.
Dans le menu type, ajouter la variante de police, ici "sans-serif".
Taille de polices
 Cliquez le texte "Lorem ipsum".
Cliquez le texte "Lorem ipsum".
Choisissez une taille de police : par exemple, 12px.
Ajout d'un deuxième sélecteur :h1, titre de premier niveau.
 Cliquez le bouton
Cliquez le bouton ![]() de La Liste des Sélecteurs pour créer un nouveau sélecteur : sélectionnez "h1" (titre maximum).
de La Liste des Sélecteurs pour créer un nouveau sélecteur : sélectionnez "h1" (titre maximum).
Nous allons affecter une couleur à cet élément en cliquant le texte "Lorem ipsum".
Couleur de texte du sélecteur h1.
 Cliquez le bouton
Cliquez le bouton ![]() pour ouvrir le sélecteur de couleurs et cliquez la couleur souhaitée.
pour ouvrir le sélecteur de couleurs et cliquez la couleur souhaitée.
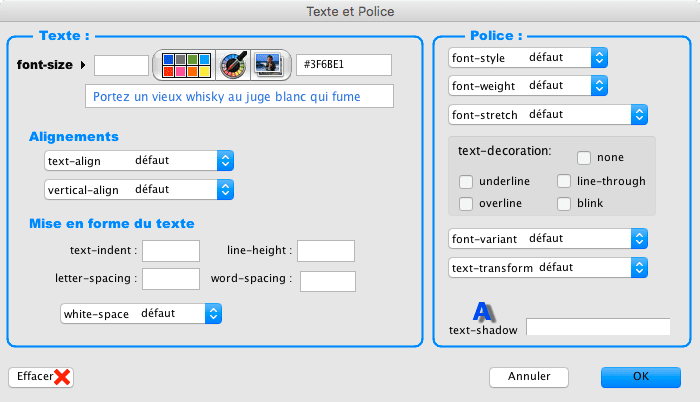
 Le dialogue Texte et Police reflète à présent la couleur choisie.
Le dialogue Texte et Police reflète à présent la couleur choisie.
Cliquez OK pour appliquer le réglage.
 L'éditeur reflète maintenant la couleur affectée au sélecteur h1.
L'éditeur reflète maintenant la couleur affectée au sélecteur h1.
Ajout d'un 3ème sélecteur "P,LI"
 Nous allons maintenant créer un sélecteur avec des attributs de style communs aux paragraphes <P> et aux lignes <LI> :
Nous allons maintenant créer un sélecteur avec des attributs de style communs aux paragraphes <P> et aux lignes <LI> :
- Cliquez le bouton
 pour ajouter un nouveau sélecteur;
pour ajouter un nouveau sélecteur;
- Tapez directement P ,LI dans le champ "" et faites "OK".
Marges du sélecteur
 Dans notre exemple, nous voulons imposer aux paragraphes et aux lignes une marge interne (padding) gauche de 5mm et une marge basse de 3 mm.
Dans notre exemple, nous voulons imposer aux paragraphes et aux lignes une marge interne (padding) gauche de 5mm et une marge basse de 3 mm.
Cliquez l'icone ![]() :
:
Commencez par décocher la case , puis saisissez les paddings voulus.
Cliquez OK.
 Les réglages sont à présent pris en compte.
Les réglages sont à présent pris en compte.
Taille de police et graisse du sélecteur
 Cliquez le texte "Lorem ipsum".
Cliquez le texte "Lorem ipsum".
Choisissez une taille de police. Entrez une valeur relative à la taille de police du fond : ici 1,2em (20% plus grand que la police de fond).
Dans la boîte de dialogue sélectionnez l'article du menu .
Entrez dans le champs , la couleur "black" pour le texte; vous pouvez aussi prendre une couleur au moyen du bouton couleur. Cliquez OK.
Aspect de la liste LI
 Créez un 4ème sélecteur LI et cliquez le l'icone
Créez un 4ème sélecteur LI et cliquez le l'icone ![]() Pour définir la présentation propre à la balise <LI> (liste), ajoutez un sélecteur LI au Groupe de styles.
Pour définir la présentation propre à la balise <LI> (liste), ajoutez un sélecteur LI au Groupe de styles.
Dans la boîte de dialogue sélectionnez l'article du menu .
Groupe de styles exemple terminé
 Notre brillant travail est terminé& pour cet exemple au moins !
Notre brillant travail est terminé& pour cet exemple au moins !
Nous allons maintenant enregistrer le Groupe de styles et générer la feuille de styles.
Génération de la feuille de styles
 Au moyen de l'article du menu Fichier, nous allons placer la feuille de style dans le Presse-Papier.
Au moyen de l'article du menu Fichier, nous allons placer la feuille de style dans le Presse-Papier.
Ouvrez avec l'éditeur de texte le fichier exemple.html et collez la feuille de style entre les balises </title> et </head>.
Voici cet exemple très laid mais didactique…
<!DOCTYPE html>
<html lang="fr">
<head>
<title>exemple de feuille CSS2 réalisée avec HTML Styles</title>
<meta charset="utf-8">
<meta name="description" lang="fr" content="exemple de feuille CSS2 réalisée avec HTML Styles en mode pas à pas">
<meta name="robots" content="index, follow">
<meta name="dcterms.modified" content="2021-12-30">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
body {font-size:12px;text-align:left;background: #FAFAD2;font-family:Verdana,Arial,sans-serif;}
h1 {color:#3F6BE1;}
p, li {font-size:1.2em;color:#000101;font-weight:bold;padding-bottom:3mm;padding-left:5mm;}
li {list-style-type:square;}
</style>
<!-- feuille de styles CSS générée le 30/12/21 depuis le groupe de styles : exemple.grps
avec le Freeware LiveCode 'HTML Styles 4.09' © JP.Costa. Accessible à l'adresse : http://orchfuture.free.fr/Revolution/CSS2/index.html -->
</head>
<body>
<h1>LOREM IPSUM</h1>
<h2>est extrait de « De finibus bonorum et malorum » (À propos du bien et du mal) de Cicéron.</h2>
<p>Ce texte, écrit en 45 avant JC, est utilisé depuis le XVI<sup>e</sup> siècle pour <a href="http://sfk.free.fr/html/loremipsum.html">simuler du texte.</a></p>
<p>Pourquoi simuler du texte ?</p>
<ul>
<li>Quand vous présentez une maquette à votre client, au lieu de juger les éléments graphiques de la mise en page, il se met aussitôt à relire le texte et à corriger les inévitables fautes de frappe ou d'orthographe.
</li><li>Pour concentrer son attention et pour ouvrir son œil critique sur votre travail, ne lui permettez pas de se disperser : utilisez du faux texte.</li></ul>
</body>
</html>