Convertisseur RTF ➥ HTML version 2.1
mini-éditeur HTML
Allez à RTF2HTML par le menu Plugins. ⌘CTRLCTRL R
Si le menu Plugins est vide, ou ne contient pas le plugin :
|
|
![]() Cliquez l'icone plugin version pour accéder à l'aide en ligne.
Cliquez l'icone plugin version pour accéder à l'aide en ligne.
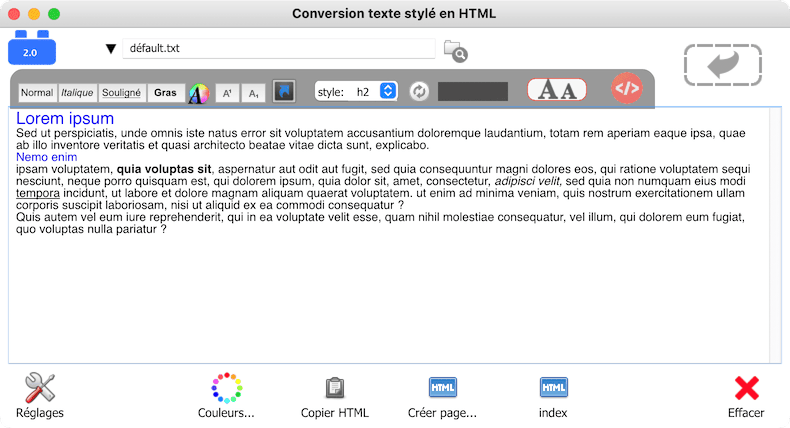
Le convertisseur comporte une zone de saisie de texte stylé, dans laquelle vous pouvez importer du texte au format HTML ou RTF, ainsi que des boutons de commande :

Au moyen de ces boutons, vous pouvez modifier le style de certaines portions du texte (gras, italique, couleur…), définir des styles de paragraphe (titres, listes), insérer des liens et générer ensuite une page HTML.
Vous pouvez aussi créer des modèles de page (squelette HTML) et définir des metas en variable dans le squelette : date de création de la page, title, descriptions, robots… feuille de style. Après avoir créé un modèle, vous devrez définir un template précisant où se trouve votre modèle et comment la page est générée (dossier de destination, titre, etc.).
La structure de la page générée est simple mais vous pouvez compléter manuellement tout ce qui manque : scripts, images insérées, etc.
| Ouvre un template enregistré ou crée un template. La valeur « Aucun » utilise le modèle standard. | Sert à importer en un clic un document de texte stylé : RTF,HTML ou TEXT. Vous pouvez aussi glisser directement le document stylé à importer sur cette zone ou sur le texte. Également faire un copier-coller du texte dans la zone de texte. |
||
| Style de texte : Sélectionner une portion de texte et cliquer le bouton de style désiré : |
|
||
| Place un lien hypertexte dans le texte sélectionné. Ouvre une fenêtre de saisie du lien. |
style: h5 ▾ | Style de paragraphe : paragraphe simple, titre h1 à h5, liste, etc. | |
| Nettoie le texte des styles superflus : à utiliser juste après un import de document si des styles non désirés ont été importés. | Champ date du document : alimente la donnée $date du modèle de page, par défaut date du jour. | ||
| Agrandir ou diminuer la police d'affichage. Action purement visuelle, sans effet sur la page générée. |
Le modèle de page utilisé peut comporter des valeurs de metas en variables. Ce bouton ouvre un champ permettant de renseigner les valeurs. | ||
| | Paramétrage du template (présentation du modèle de page) et de l'indexation d'un répertoire de pages. À utiliser pour définir les options de génération de pages, notamment le modèle (ou squelette) de page. |
Exporte le texte avec une CSS des couleurs. Aucun titre ou liste dans la page générée, seulement des paragraphes avec des <SPAN> de couleur. |
|
| Copie le HTML de la sélection. Si seule une portion du texte vous intéresse pour la copier ailleurs, sélectionnez-la et cliquer ce bouton. |
Exporte la page HTML en renseignant les variables de metas. | ||
| Indexe un répertoire de pages selon les options de présentation. | Effacer toute la zone de texte. | ||
Utilisation
Importez un document ou tapez le texte dans la zone texte.
Si le texte contient des couleurs parasites, nettoyez-le avec le bouton ![]() .
.
Mettez en gras, soulignez, etc.
Placez les styles en sélectionnant une ou plusieurs lignes, puis en choisissant dans le menu style: ▾ celui qui convient, par exemple <h2> titre ne niveau 2 :
Le style choisi est reflété par une couleur et une taille de texte propre, non exportée dans le HTML final, mais qui sert à déterminer quel style de paragraphe doit être appliqué (titre de niveau 1 à 5, paragraphe, liste numérotée ou non) :

Remarque : les attributs de styles mis à la main (gras, italique, souligné) ne sont conservés que pour les paragraphes et les lignes; la couleur n'est conservée que pour les paragraphes.
Quand vous avez terminé, exportez la page au moyen du bouton ![]() .
.
Vous pouvez également copier le HTML d'une portion de texte avec le bouton ![]() .
.
Export optimisé d'un texte colorisé

On peut, sous Safari, exporter une page quelconque vers TextEdit et l'enregistrer au format RTF ou html. Le code de cette page est optimisé en créant une feuille css des couleurs présentes et supprimant le lourd codage fait par TexEdit (span font… font-family, etc.).
Importez simplement le fichier dans l'éditeur et exportez la page directement au moyen du bouton ![]() . C'est tout !
. C'est tout !
Paramétrage du template (options du modèle de page)
Le bouton de setup ![]() permet de définir le template d'un modèle de page et ses options de mise en forme.
permet de définir le template d'un modèle de page et ses options de mise en forme.
Vous devez au moins préciser où se trouve votre modèle et le dossier dans lequel vos pages sont exportées.
Le template est nécessaire lorsque vous créez un modèle de page.

Modèle de page et emplacements
Un modèle de page est un squelette de page HTML dont la partie <body> contient une variable $content alimentée par le HTML généré.
exemple de modèle<!DOCTYPE html><html lang="fr"> <head> <meta charset="utf-8"> <title>$title</title> <!-- placer metas ici--> <meta name="description" lang="fr" content="$description"> <meta name="robots" content="index, nofollow"> <meta name="dcterms.created" content="$date"> <meta name="dcterms.modified" content="$date"> <meta name="Generator" content="LiveCode"> <!-- <meta name="smap-stitle" content="$stitle"> --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- placer styles ici--> </head> <body> $content </body> </html> |
variables dans un modèle de page :
Vous pourrez alors renseigner les valeurs via le bouton |
|
emplacementslocalise le modèle ; indique où les pages sont créées. Statut d'un emplacement : ⚠️ indique que l'emplacement correspondant est erroné ou manquant, √ confirme qu'il est correct. |
options du modèle
Enregistrer |
Paramétrage de modèles d'index

|
Le bouton de setup
|
options d'indexation
Enregistrer |