Gérer la couleur des éléments CSS2 : fond, bordure, texte, etc.
Saisie manuelle d'une valeur
Si vous connaissez la valeur d'une couleur, vous pouvez l'entrer directement dans le champs de saisie :
Choix du système de codage des couleursPassez par les préférences pour déterminer le mode d'enregistrement des couleurs : valeur hexadécimale, RGB ou HSL. |
exemples rgba
texte bleu opaque sur fond jaune opacité 20%
texte opaque sur fond opaque |
Saisie par un sélecteur de couleurs
Le bouton : ![]() est divisé en 3 zones appelant des sélecteurs de couleur différents.
est divisé en 3 zones appelant des sélecteurs de couleur différents.
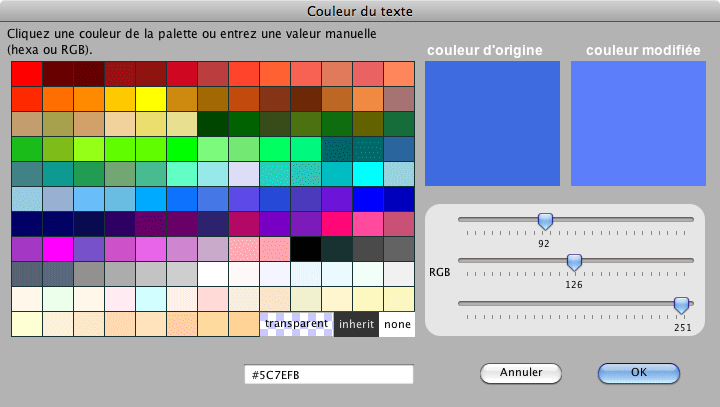
1 Palette HTML Styles 

HTML Styles offre une palette de couleurs restreinte (*), mais permet d'accéder à toutes les valeurs nécessaires : cliquer une case colorée pour sélectionner une couleur, entrer une valeur hexa ou RGB dans le champs de saisie, modifier une couleur avec les curseurs RGB.
Il permet aussi de spécifier les 3 valeurs spéciales :
- transparent : l'élément est invisible;
- inherit : hériter couleur de l'élément parent;
- none : aucune couleur.
2 Sélecteur couleurs système 

La zone appelle le sélecteur couleurs système :
Vous retrouvez les colorpickers Apple classiques : roue chromatique, crayons de cire, etc.
Le sélecteur Windows NT: plus rudimentaire, tu meurs.
Le sélecteur d'Ubuntu, pour les forts en maths.
Les valeurs de couleur spéciales (transparent, none, inherit) doivent être entrées manuellement.
3 Sélection d'un point d'image 

HTML Styles affiche dans une fenêtre l'image choisie : cliquez alors le point de l'image dont vous voulez prélever la couleur.