Listes
list-style-image, list-style-position, list-style-type, content, counter-reset, counter-increment

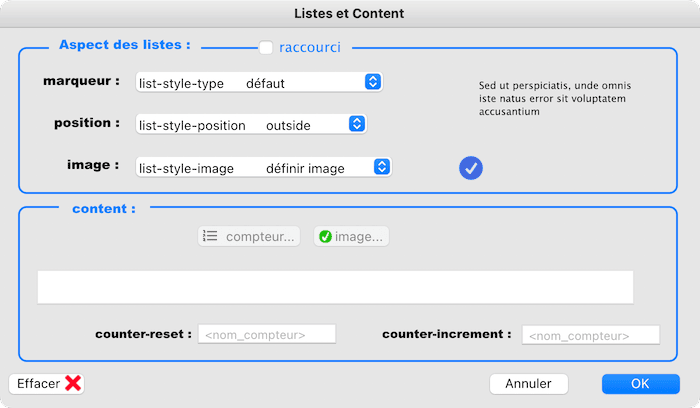
aspect du marqueur list-style-type ▾
D'autres valeurs existent dans d'autres langues. |
position du marqueur list-style-position ▾
image de liste list-style-image ▾
EffacerCliquez le bouton Effacer ❌ pour effacer les réglages présents. |
Content et gestion de compteurs
content
Cette propriété est utilisée en conjonction avec les pseudo-éléments :before et :after pour ajouter du contenu au document. Les valeurs possibles sont, notamment :
- une chaîne de texte encadrée par deux guillemets droits ;
- l'URL d'une image placée et choisie au moyen du bouton √ image… ;
- la fonction counter(<nom_de_compteur>[,style de compteur]), au moyen du bouton ≣ compteur….
le style est facultatif et prend une des valeurs de list-style-type, par exemple : counter(nom_compteur, lower-alpha) ; - une combinaison de ces éléments.

Exemples de puces avec la propriété content CSS :
myDiv::before { content:"☞ "counter(monCompteur);); } ➜ affiche un compteur précédé du signe ☞ ;
myDiv::before { padding-top:0; padding-right:20px; padding-bottom:6px; padding-left:20px; content:counter(monCompteur) url("../images/puce.png"); } ➜ affiche un compteur et une image de puce, ajustée au moyen du padding.
counter-reset
La propriété 'counter-reset' contient une liste de noms de compteurs, un ou plusieurs, chacun d'eux étant suivi d'un entier facultatif. Cet entier indique la valeur que prend un compteur à chaque fois que survient l'élément. Par défaut, celui-ci a une valeur nulle.

Exemple de reset :
h1 {counter-reset: monCompteur;} ➜ crée le compteur monCompteur et le met à zéro pour chaque titre de niveau 1 h1 ;
h2 {counter-reset: monCompteur2 -3;} ➜ crée le compteur monCompteur2 et le met à -3.
counter-increment
La propriété 'counter-increment' accepte un ou plusieurs noms de compteurs (des identifiants), chacun d'eux étant suivi d'un entier facultatif. Cet entier indique la valeur de l'incrémentation du compteur à chaque fois que survient l'élément. L'incrémentation par défaut est d'une unité. Les entiers nuls ou négatifs sont admis.
h1 {counter-increment: monCompteur;} ➜ incrémente monCompteur de 1 ;
h2 {counter-increment: monCompteur2 -1;} ➜ réduit monCompteur2 de 1.
article {counter-increment: monCompteur1 monCompteur2 -4;} ➜ incrémente monCompteur de 1 et décrémente monCompteur2 de 4.

Exemple de numérotation automatique des titres sur 3 niveaux
<style>
/* cH1, cH2, cH3 sont les compteurs correspondant à chaque niveau de titres h1, h2 et h3 */
body {counter-reset:cH1;} /* remet à zéro le niveau de titre h1 */
h1 {counter-increment:cH1; counter-reset:cH2;} /* incrémente h1 et remet à zéro le niveau h2 */
h2 {counter-increment:cH2; counter-reset:cH3;} /* incrémente h2 et remet à zéro le niveau h3 */
h3 {counter-increment:cH3;} /* incrémente h3 */
h1::before {content:counter(cH1) " "; }
h2::before {content:counter(cH1) "." counter(cH2) " "; } /* compteurs h1-h2 séparés par un point */
h3::before {content:counter(cH1) "." counter(cH2) "." counter(cH3) " ";} /* compteurs h1-h3 séparés par un point */
[…]
</style>